There are two type of simple galleries:
JustResizeIt+
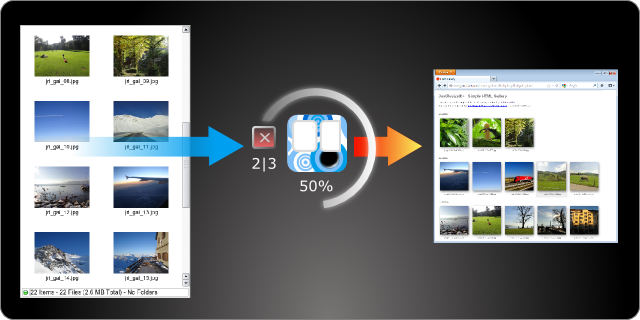
The simplest way to create a HTML gallery. |
|
|
JustResizeIt!+ recognizes 3DWiggle images and is the fastest way to setup a 3D image gallery with images create with 3DWiggle (http://www.3dwiggle.com) |
|
![]() Major advantage of static HTML: no web server needed
Major advantage of static HTML: no web server needed
The major advantage of a static HTML gallery is that you dont need a web server.
You can serve your gallery from any device. Directly from an USB stick, over WiFi from a smartphone, online from your NAS and naturally from any web server.
Download JustResizeIt-Gallery-Example.zip (2.7MB) or JustResizeIt-3D-Gallery-Example.zip (4.3MB), unpack and try it yourself
There are many simple galleries online.
See four online examples we tried during the writing of this Tip & Trick
Pagemap ImageWall
Simple to set up - just copy the file index.php. |
|
Single File PHP Gallery 4.1.1
Simple to set up - just copy index.php |
|
Flash GalleryFew more files to copy. |
|
UberGallerySome files to copy. Multi-directory installation possible. |
|
JustResizeIt!+ will create the index.html and all images needed for the gallery in a folder. When you add images, JustResizeIt!+ will add them to the folder and modify the gallery index.html accordingly. After creation or modification of the gallery, simply copy or synchronize the folder on any device like a USB stick, a smartphone or NAS.
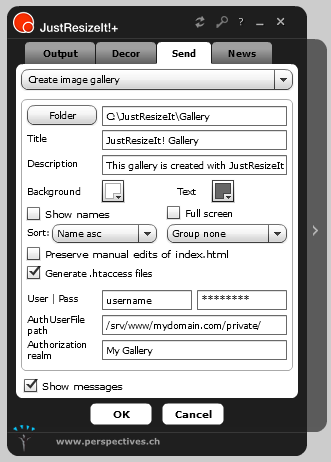
To create a static gallery follow the next easy steps:

A simple gallery often has only one index.php file to copy, along with the images you want to be displayed.
To create a simple gallery follow the next easy steps:

To add albums to existing galleries, either: